面向对象的三个基本特征之继承
面向对象的三个基本特征是:封装、继承、多态。
继承
OO语言中,继承概念的实现方式有三类:实现继承、接口继承和可视继承。
ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的。Javascript继承机制的设计思想
下面展开理解JavaScript的6种继承方式:
约定
//约定
function Fun(){
// 私有属性
var val = 1; // 私有基本属性
var arr = [1]; // 私有引用属性
function fun(){} // 私有函数(引用属性)
// 实例属性
this.val = 1; // 实例基本属性
this.arr = [1]; // 实例引用属性
this.fun = function(){}; // 实例函数(引用属性)
}
// 原型属性
Fun.prototype.val = 1; // 原型基本属性
Fun.prototype.arr = [1]; // 原型引用属性一、 原型链 (不推荐使用)
基本思想:利用原型让一个引用类型继承另外一个引用类型的属性和方法。
核心:拿父类实例来充当子类原型对象
function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub();
var sub2 = new Sub();
sub1.val = 2;
sub1.arr.push(2);
alert(sub1.val); // 2
alert(sub2.val); // 1
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1, 2优点:简单,易于实现
缺点:
-
修改sub1.arr后sub2.arr也变了,因为来自原型对象的引用属性是所有实例共享的。可以这样理解:执行sub1.arr.push(2);先对sub1进行属性查找,找遍了实例属性(在本例中没有实例属性),没找到,就开始顺着原型链向上找,拿到了sub1的原型对象,一搜身,发现有arr属性。于是给arr末尾插入了2,所以sub2.arr也变了;
-
创建子类实例时,无法向父类构造函数传参
二、 借用构造函数 (不推荐使用)
基本思想:在子类型构造函数的内部调用超类构造函数,通过使用call()和apply()方法可以在新创建的对象上执行构造函数。
核心:借父类的构造函数来增强子类实例,等于是把父类的实例属性复制了一份给子类实例装上了(完全没有用到原型)
function Super(val){
this.val = val;
this.arr = [1];
this.fun = function(){
// ...
}
}
function Sub(val){
Super.call(this, val); // 核心
// ...
}
var sub1 = new Sub(1);
var sub2 = new Sub(2);
sub1.arr.push(2);
alert(sub1.val); // 1
alert(sub2.val); // 2
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1
alert(sub1.fun === sub2.fun); // false优点:
-
解决了子类实例共享父类引用属性的问题
-
创建子类实例时,可以向父类构造函数传参
缺点:
无法实现函数复用,每个子类实例都持有一个新的fun函数,太多了就会影响性能,内存爆炸。。
三、 组合继承 (最常用)
基本思想:将原型链和借用构造函数的技术组合在一块,从而发挥两者之长的一种继承模式。
核心:把实例函数都放在原型对象上,以实现函数复用。同时还要保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性并保留能传参的优点;通过Sub.prototype = new Super();继承父类函数,实现函数复用
function Super(){
// 只在此处声明基本属性和引用属性
this.val = 1;
this.arr = [1];
}
// 在此处声明函数
Super.prototype.fun1 = function(){};
Super.prototype.fun2 = function(){};
//Super.prototype.fun3...
function Sub(){
Super.call(this); // 核心
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub(1);
var sub2 = new Sub(2);
alert(sub1.fun === sub2.fun); // true优点:
-
不存在引用属性共享问题
-
可传参
-
函数可复用
缺点:
子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。。。又是内存浪费,比刚才情况好点,不过确实是瑕疵。JS面向对象-帮助理解
四、 原型式继承 (不推荐使用)
基本思想:借助原型可以基于已有的对象创建新对象,同时还不必须因此创建自定义的类型。
核心:用生孩子函数得到一个“纯洁”的新对象(没有实例属性),再逐步增强之(填充实例属性)。ES5提供了Object.create()函数,内部就是原型式继承,IE9+支持
function beget(obj){ // 生孩子函数 beget
var F = function(){};
F.prototype = obj;
return new F();
}
function Super(){
this.val = 1;
this.arr = [1];
}
// 拿到父类对象
var sup = new Super();
// 生孩子
var sub = beget(sup); // 核心
// 增强
sub.attr1 = 1;
sub.attr2 = 2;
//sub.attr3...
alert(sub.val); // 1
alert(sub.arr); // 1
alert(sub.attr1); // 1优点:
从已有对象衍生新对象,不需要创建自定义类型(更像是对象复制,而不是继承。。)
缺点:
-
原型引用属性会被所有实例共享,因为是用整个父类对象来充当了子类原型对象,所以这个缺陷无可避免
-
无法实现代码复用(新对象是现取的,属性是现添的,都没用函数封装,怎么复用)
五、 寄生式继承 (不推荐使用)
基本思想:创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真正是它做了所有工作一样返回对象。
核心:给原型式继承穿了个马甲而已,看起来更像继承了(上面介绍的原型式继承更像是对象复制)。
注意:beget函数并不是必须的,换言之,创建新对象 -> 增强 -> 返回该对象,这样的过程叫寄生式继承,新对象是如何创建的并不重要(用beget生的,new出来的,字面量现做的。。都可以)
function beget(obj){ // 生孩子函数 beget
var F = function(){};
F.prototype = obj;
return new F();
}
function Super(){
this.val = 1;
this.arr = [1];
}
function getSubObject(obj){
// 创建新对象
var clone = beget(obj); // 核心
// 增强
clone.attr1 = 1;
clone.attr2 = 2;
//clone.attr3...
return clone;
}
var sub = getSubObject(new Super());
alert(sub.val); // 1
alert(sub.arr); // 1
alert(sub.attr1); // 1优点:还是不需要创建自定义类型
缺点: 无法实现函数复用(没用到原型,当然不行)
六、寄生组合式继承 (最佳方式)
基本思想:通过借用函数来继承属性,通过原型链的混成形式来继承方法
核心:用beget(Super.prototype);切掉了原型对象上多余的那份父类实例属性
function beget(obj){ // 生孩子函数 beget
var F = function(){};
F.prototype = obj;
return new F();
}
function Super(){
// 只在此处声明基本属性和引用属性
this.val = 1;
this.arr = [1];
}
// 在此处声明函数
Super.prototype.fun1 = function(){};
Super.prototype.fun2 = function(){};
//Super.prototype.fun3...
function Sub(){
Super.call(this); // 核心
// ...
}
var proto = beget(Super.prototype); // 核心
proto.constructor = Sub; // 核心
Sub.prototype = proto; // 核心
var sub = new Sub();
alert(sub.val);
alert(sub.arr);优点:完美了 缺点:理论上没有了(如果用起来麻烦不算缺点的话。。)
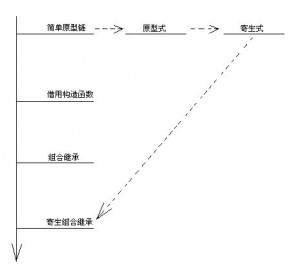
七、6种继承方式的联系

P.S.虚线表示辅助作用,实线表示决定性作用